Intro
Leading design and front-end development for TD's Financial Advisor Websites
As UI Designer and Developer, I led the complete redesign of TD's financial advisor websites to serve over 500 individual advisors. The challenge was creating a scalable solution that showcases what each advisor at TD brings to the table from their expertise to their approach to financial planning while staying true to TD's brand.
Working closely with cross-functional teams including product managers and business stakeholders, I built a comprehensive design system that reduced website creation time while achieving full WCAG 2.2 AA compliance. The result: a unified digital experience that strengthens both individual advisor brands and TD's market presence.
Problem statement
Problem statement
Balancing Scale with Personalization
TD's existing advisor system was constrained by rigid templates that failed to communicate advisors' stories. TD needed an accessible, flexible, and brand-aligned framework that addressed key pain points:
- Development bottlenecks - Scale across unique advisor expertise and background to foster meaningful connections
- Accessibility gaps - Maintain strict compliance without sacrificing engagement
- Brand inconsistency - Reflect their institutional trust while feeling approachable
Key persona
Key persona
“Every advisor has a unique story and area of expertise, so we needed a design system that could adapt and grow with us. Something that highlights what makes each advisor stand out, while still feeling unmistakably TD.”
Financial Advisor
Design Process
Design Process
Discovery
I conducted a comprehensive audit of existing advisor sites, identifying patterns in both successful elements and common failure points while tying in business needs. This research revealed that the most effective sites balanced personal storytelling with professional expertise, providing clear pathways for potential clients to connect.
Prototyping
Using TD's corporate assets as a foundation, I created high-fidelity Figma prototypes focusing on modular component design. Weekly feedback sessions with TD stakeholders ensured alignment across teams while maintaining design integrity.

Refining Core Components
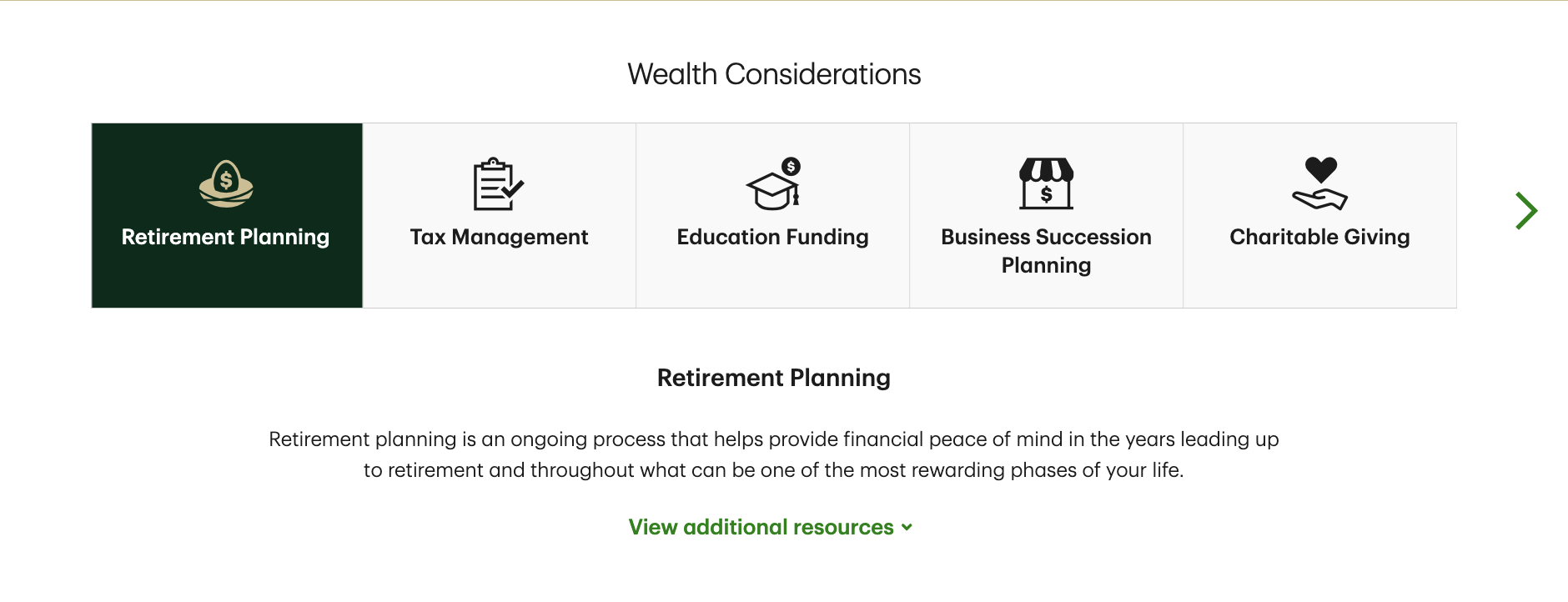
I focused on elevating what already worked and utilized the strongest elements of TD's existing site while enhancing them to be more engaging, accessible, and user-friendly.


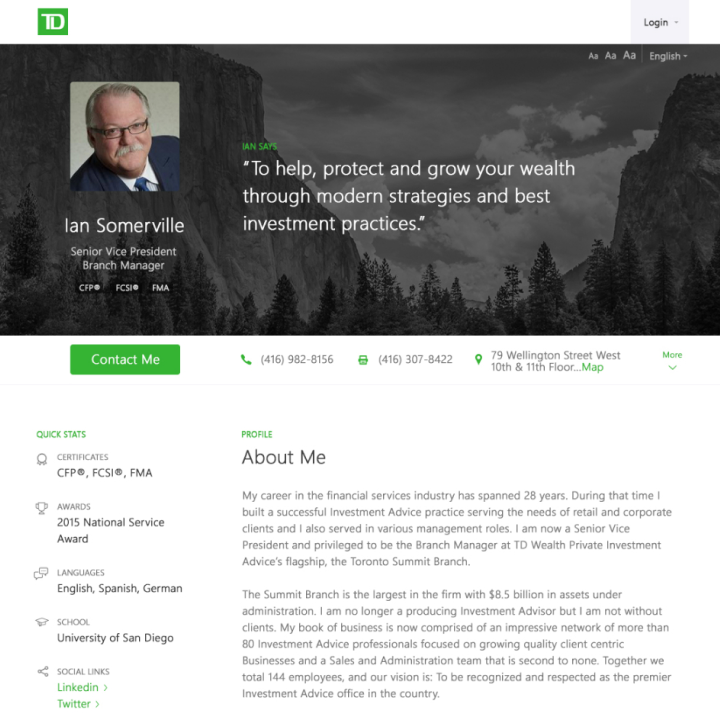
Individual Intro
Before
The original intro sections suffered from poor contrast and competing visual elements. Background imagery made text difficult to read.
Development Solution
Development Solution
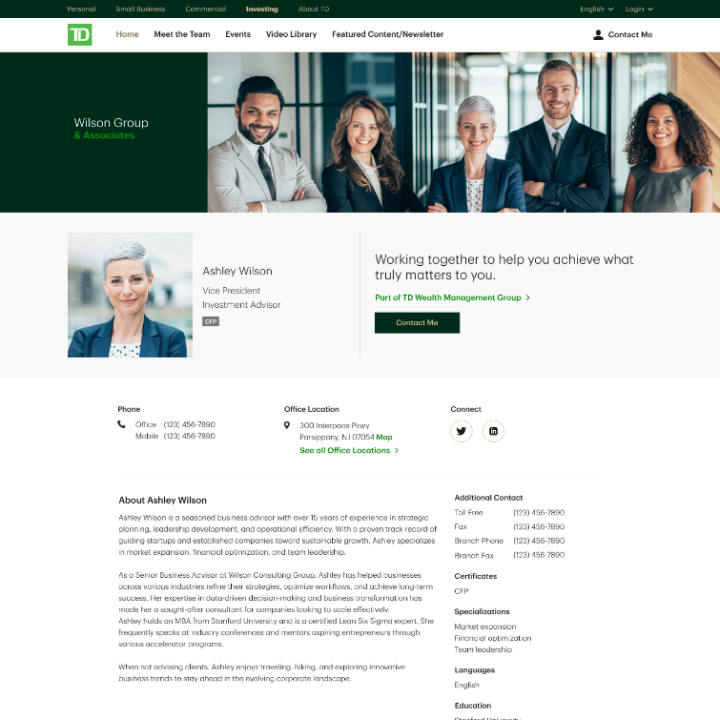
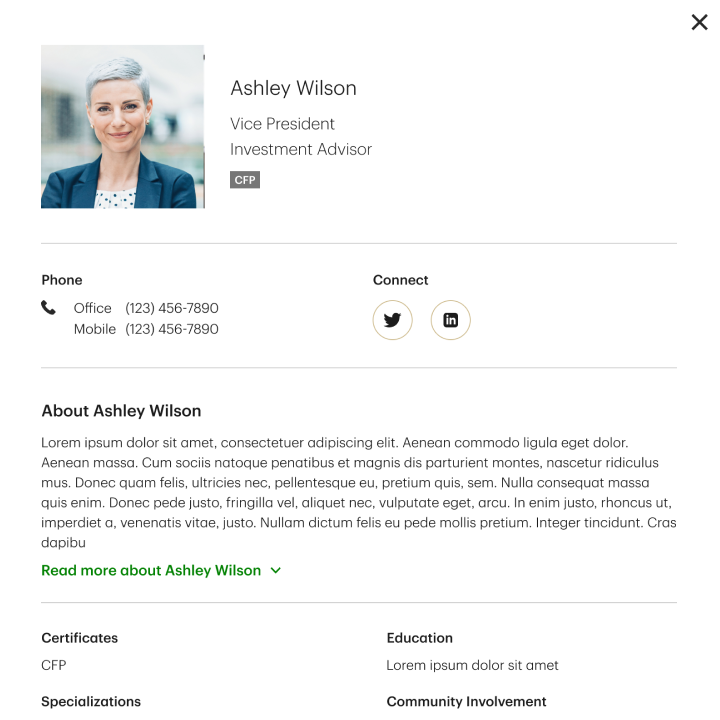
Scalable, Cohesive, and Conversion-Ready
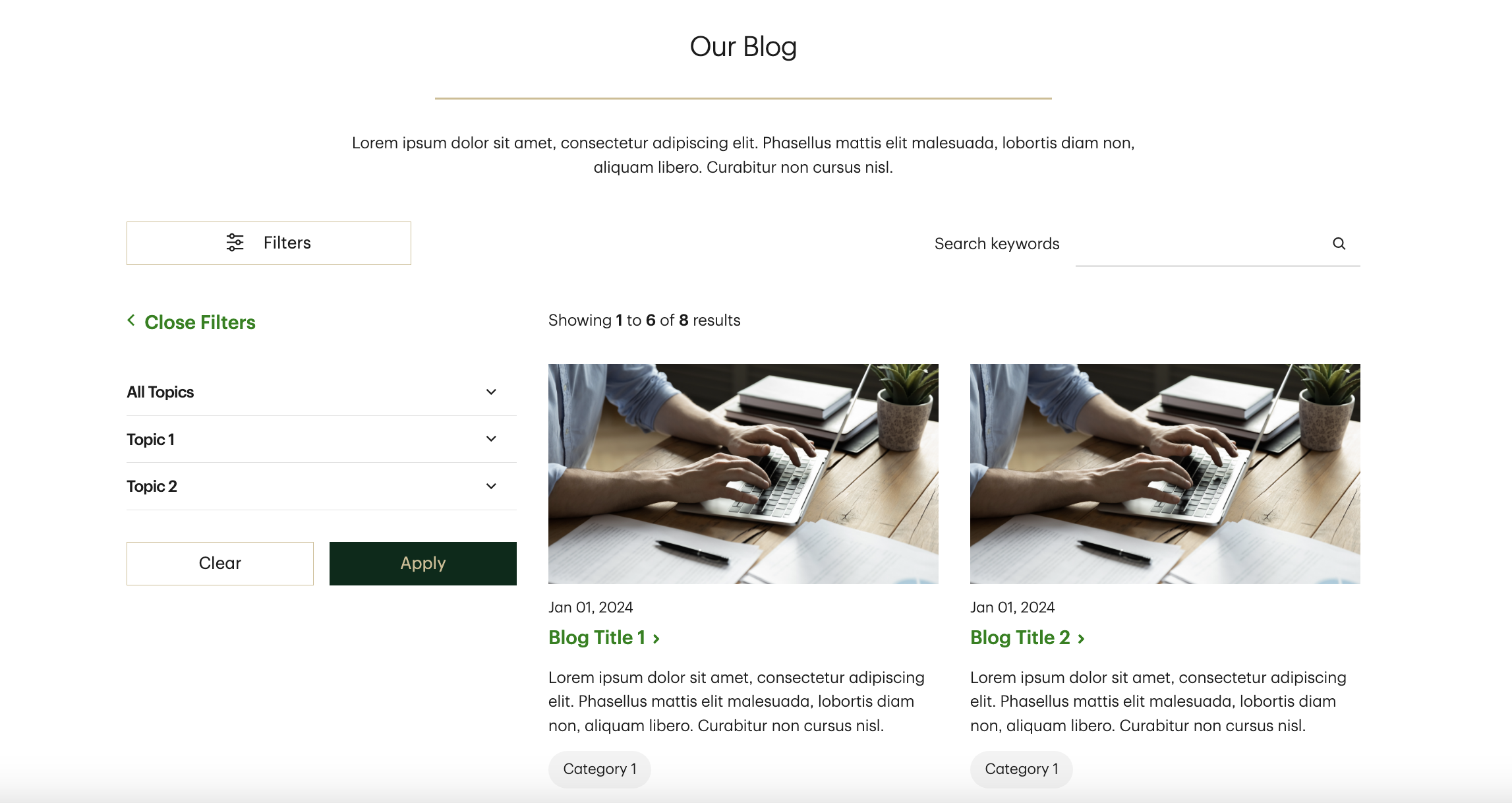
Transitioning into front-end development, I built a scalable, accessible component library tested across devices and assistive tech. Designed to support hundreds of advisor profiles, it ensures consistency, faster updates, and intuitive pathways that drive engagement while maintaining a cohesive brand experience.





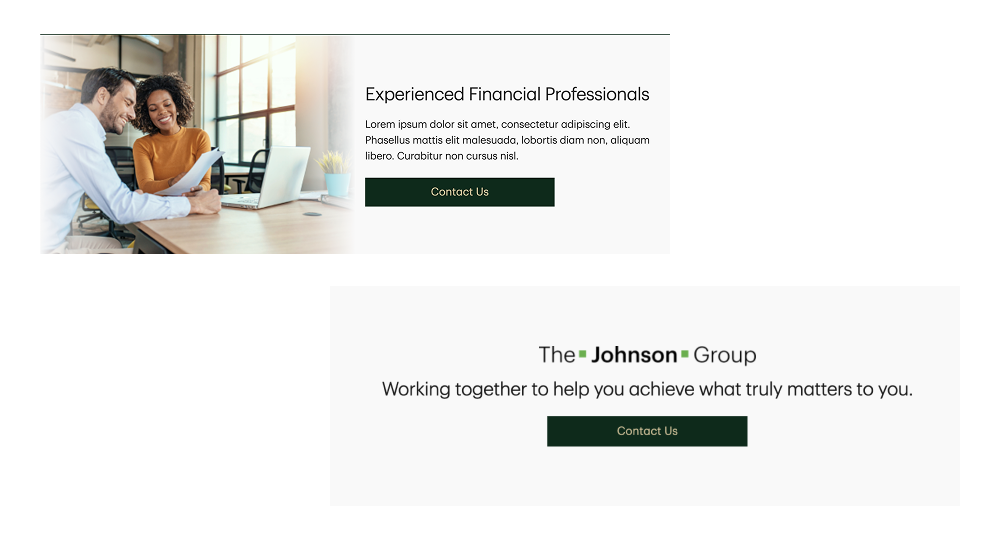
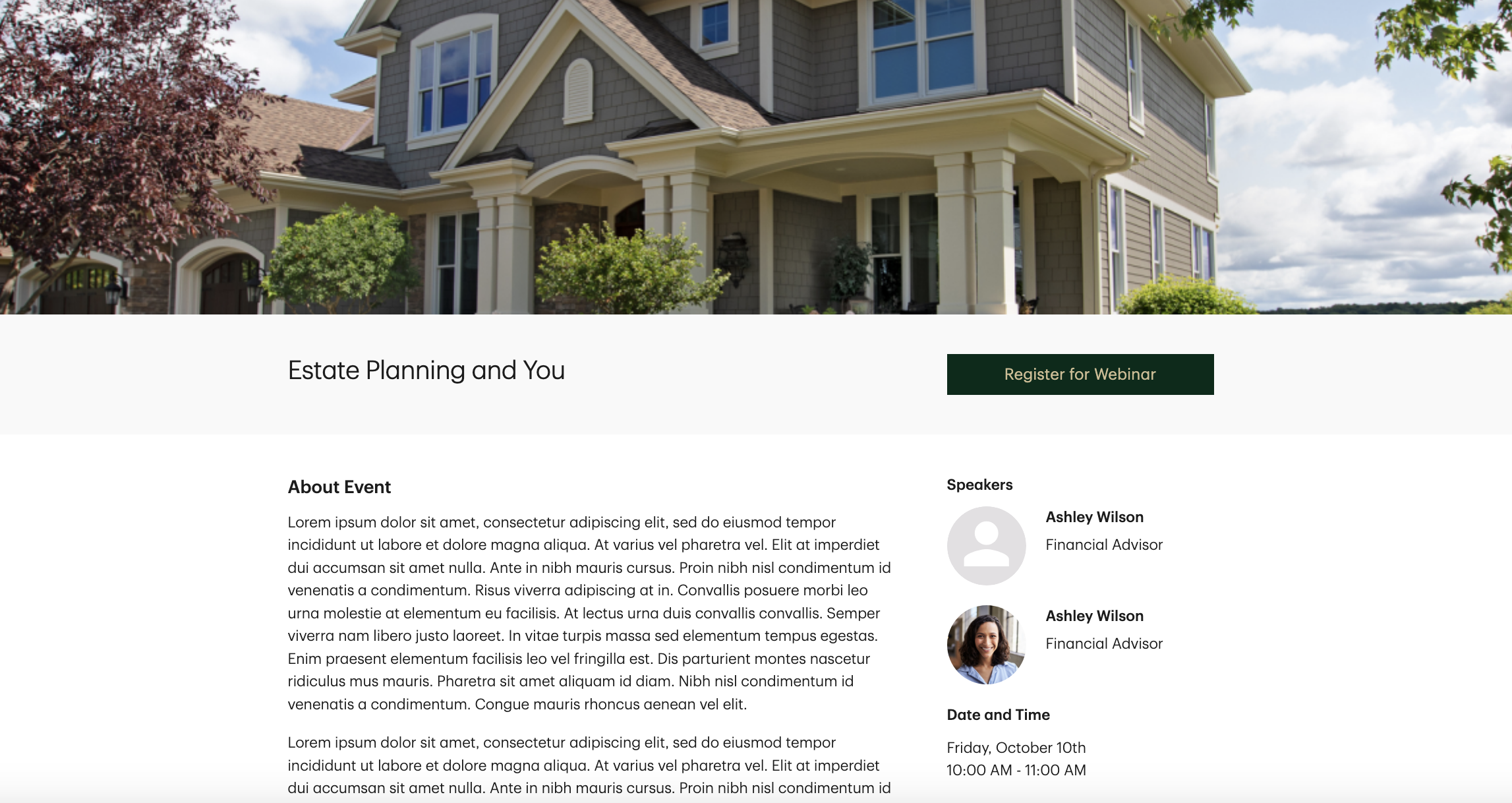
Hero Banners
Visually compelling headers that introduce page content while directing users to key actions through strategic CTAs and value-focused messaging.
Key Improvements
- Accessibility-First Development - Fully WCAG 2.2 AA compliant using semantic HTML, ARIA labels, and clear focus states to ensure inclusive experiences for all users.
- Keyboard & Screen Reader Support - Full navigation support via keyboard, optimized for JAWS, NVDA, and VoiceOver for seamless screen reader interaction.
- Cross-Platform Consistency - Designed and tested for consistent performance across Windows, Mac, and all major mobile devices and browsers.
- Responsive Performance - Fast-loading, responsive layout ensures optimal usability across device types and screen sizes.
- Enhanced Usability Features - Skip links, strong color contrast, and intuitive focus indicators improve navigation for users with varying needs.
Results & Impact
Results & Impact
Representing the TD brand
Developed in close partnership with TD's team, this design system now serves as TD's foundation for advisor digital presence. The scalable architecture supports future growth while maintaining the quality and consistency that strengthens TD's market position.

User and Business Impact
- Faster advisor website setup with streamlined workflows
- Longer engagement times through improved UX and content clarity
- Increased lead generation from professionally branded designs
- Full accessibility compliance across all advisor sites
Business Outcomes
- 500+ advisor websites migrated to the new system
- 10,000+ monthly visitors engaging with a consistent experience
- Zero accessibility-related complaints since launch
- Significant reduction in custom development requests and overall costs
Conclusion
Conclusion
As both UI Designer and Developer, I collaborated with TD and cross-functional teams to build a scalable, accessible design system powering hundreds of advisor websites. This project showcased how thoughtful design and development can align business goals with user needs, empowering advisors, strengthening client relationships, and reinforcing brand trust at scale.

